
ブログ開設したけど、お問い合わせ来ないよな~…
久しぶりにメール見てみるか
えっ?数か月前に
問い合わせ来てた?!
全然気付かなかった…

ブログを開設して、
問い合わせ用にメールアドレスを作成して、
サーバーにメールボックスを設置…
でもこのメールって
見逃しがちではないですか?
僕も正直、メールボックス自体は毎日見れてないかも

僕はブログお問い合わせの見逃し対策で、
✅問い合わせの
Googleフォーム化
✅Googleフォーム×LINE連携
による即時通知
を取り入れています。
GoogleフォームとLINEを使うメリット
・お問い合わせが来たら
即LINEに通知が来るので見逃さない
・お問い合わせプラグインを
削除できるので、
ページスピードが向上する場合がある
元々Contact Form7を使っていましたが、
Googleフォーム化に伴いプラグインを削除。
それに伴いページスピードも向上しました。
(※これはブログによって変わってくると思います)

GoogleフォームとLINEを使うデメリット
・LINEを使っていない人には適さない
・Googleフォームの問い合わせ画面が
デバイスによっては見にくい
個人的にはメリットの方が大きいと思っています。

- この記事の内容
- ✅お問い合わせをGoogleフォームで設置する方法
✅GoogleフォームとLINEの連携方法
↑この辺を極力かみ砕いて書いていくので、お役に立つと嬉しいです!
Googleフォームでブログお問い合わせを設置
Googleフォームの導入~ブログに埋め込むまで🍵
Googleフォームの設定
↓のリンクからログインして、フォームに移動します。
※Googleのアカウントがない方は新規作成が必要です。https://www.google.com/intl/ja_jp/forms/about/

新しいフォームを作ります。

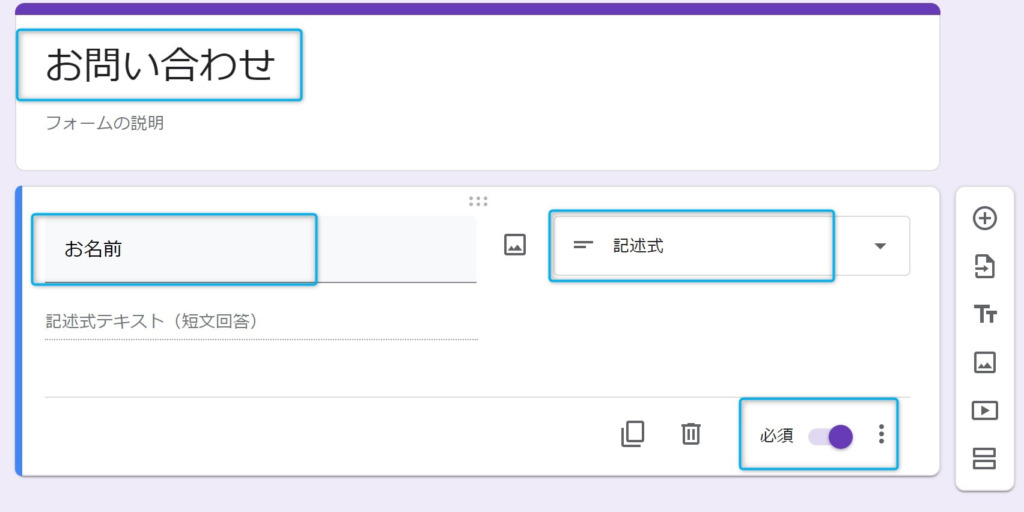
お問い合わせに必要な項目を入れていきます。

✅項目名をお問い合わせ等に変更
✅お名前、記述式に変更
✅必須を選択
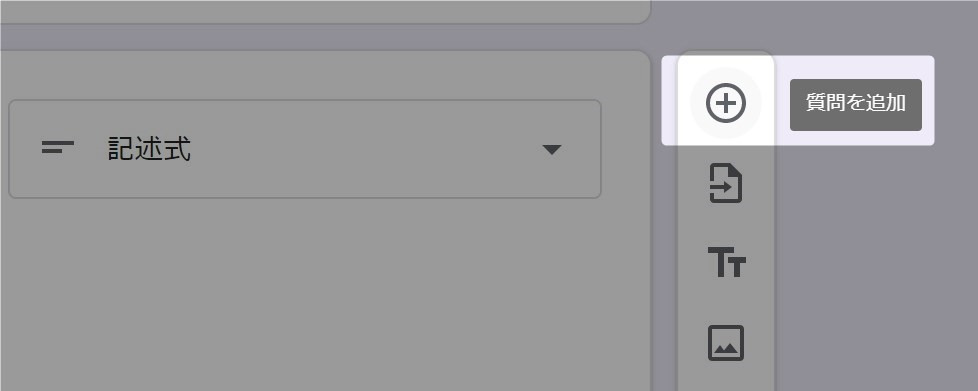
次に項目を追加していきます。
画面右の+から項目の追加が可能です。

ちなみにこのブログは
・お名前
・メールアドレス
・お問い合わせ内容
の3つを設定しています。

お名前と同様に、メールアドレスとお問い合わせ内容を設定します。
- メールアドレス:記述式、必須
- お問い合わせ内容:段落、必須
の設定がおススメです。
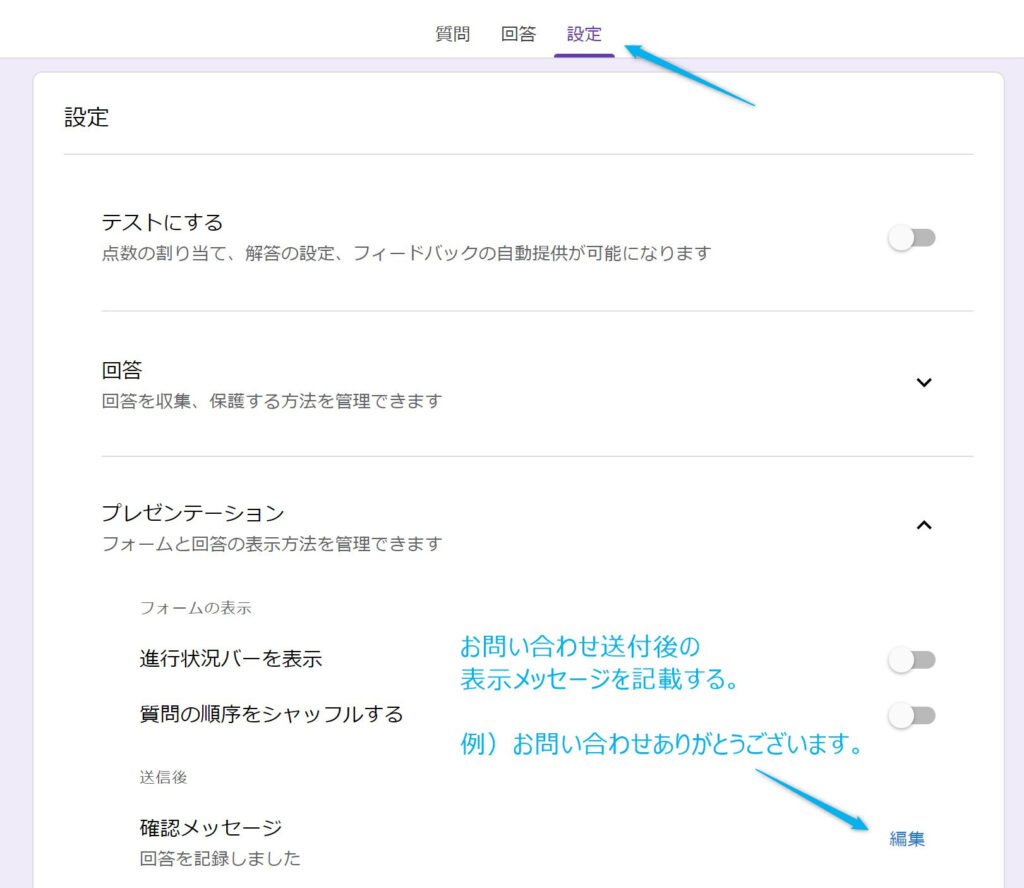
Mustではありませんが、
お問い合わせメッセージを送付された際に
画面に表示する文言も設定できます。
設定タブ⇒確認メッセージ


ここは気になった方のみの対応でいいと思います。
おまけ:Googleフォームのメール通知設定
後ほどLINEと連携するので、ここは飛ばしてもいい…かもですが、
僕は念のためメールも送付されるようにしています🍵
参考までに書いておきます🍵
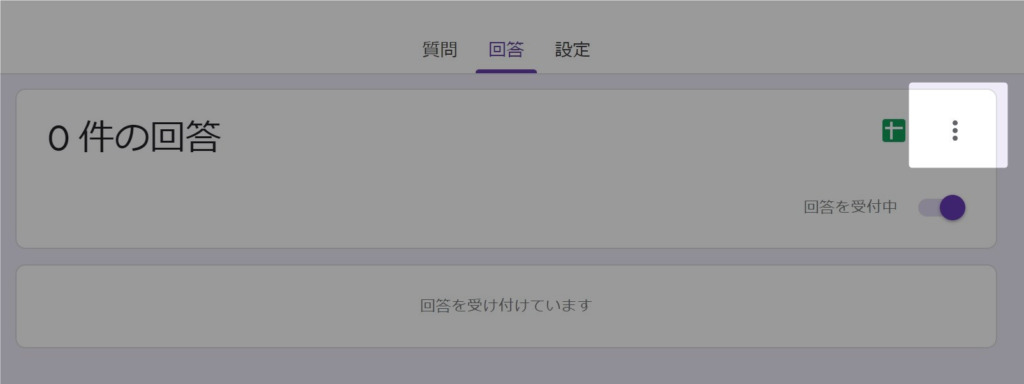
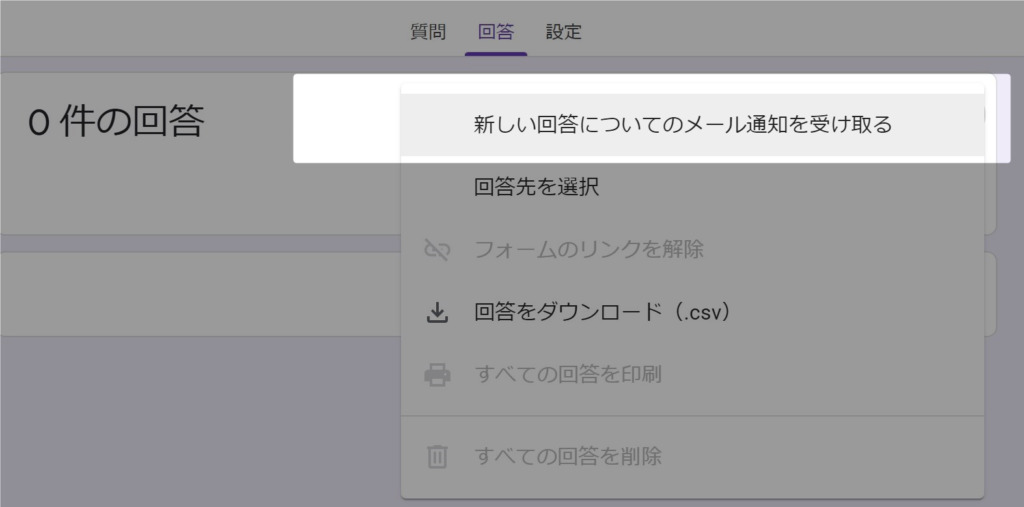
回答タブ⇒3点をクリック⇒新しい回答についてのメール通知を受け取るにチェック✅



これでGoogleアカウントに登録しているメールアドレスに
通知が来るようになります。
まぁ、ここの筆者は↑のメールも見逃して
LINE連携始めたんだけどね…

スプレッドシートとの連携
後ほどLINEとGoogleフォームを連携する方は必須です。
スプレッドシートのアイコンから、連携を完了させておきましょう。

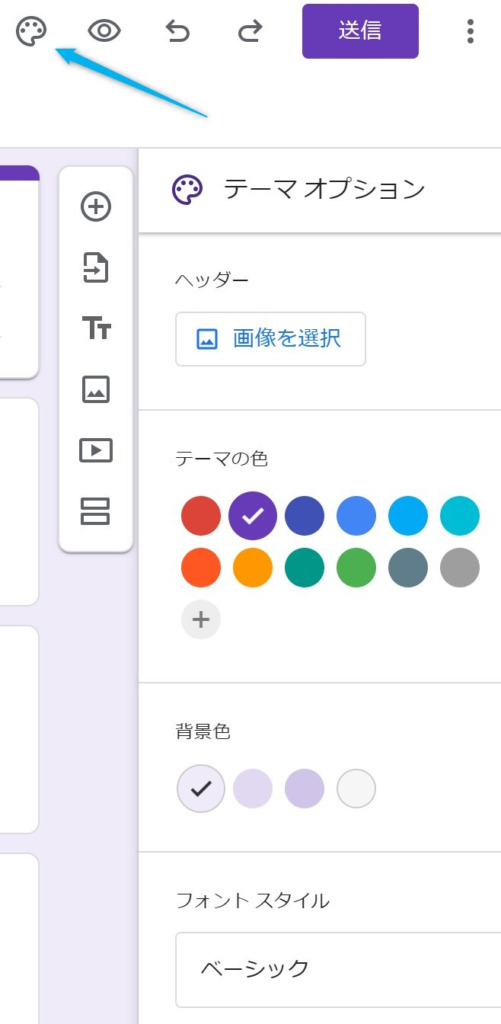
おまけ:カラーのカスタマイズ
画面右上のパレットを押すと、
カラーやフォントのカスタマイズが出来ます。

自分のブログの雰囲気に合った設定にしておきましょう🍵
Googleフォームのブログ埋め込み
事前準備ができたので、ブログに設定していきましょう。
画面右上の送信ボタンを押します。

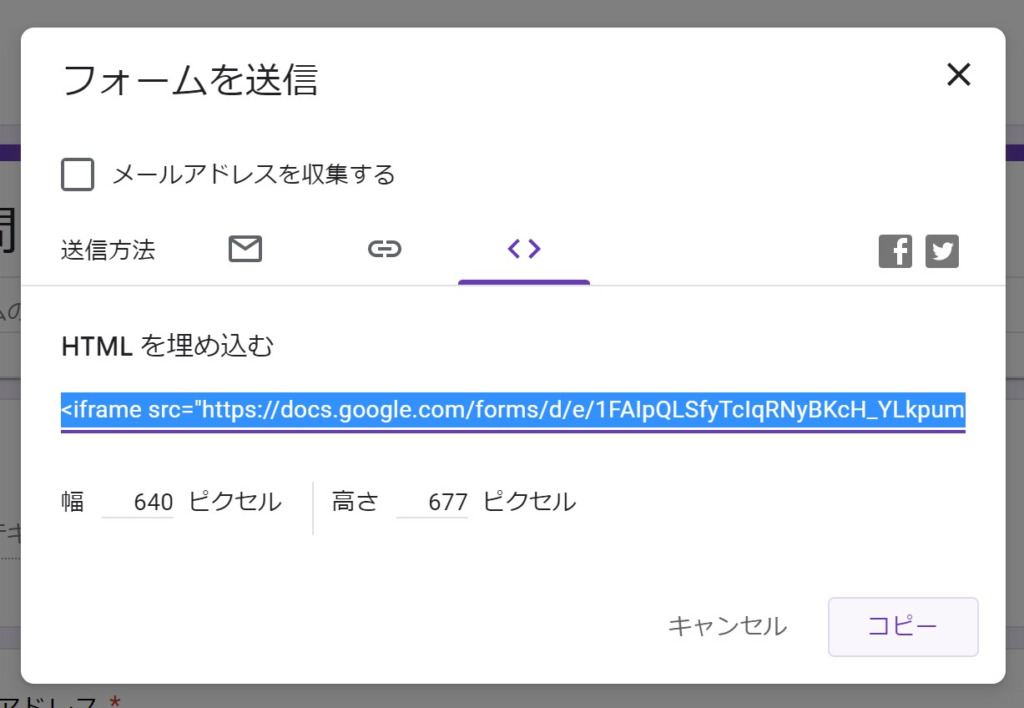
タグ<>のタブを選択し、HTMLをコピーします。

今使用されているブログのお問い合わせページに、
HTMLを埋め込むと終了です。

これでお問い合わせフォームの設置は完了なので、
既存のプラグインは停止してもらって大丈夫です。
実際に埋め込んだページがこちら

Googleのメールは見逃さないよ!って人は、
ここで終わってもいいかもね。
GoogleフォームとLINEの連携
Google Apps Script とLINE Notifyやらを使って、LINEに通知を飛ばす設定をします。

割と簡単に設定できるので、
聞きなれない単語…ドキドキ…
なんて、身構えなくて大丈夫です🍵
LINEでお問い合わせ受信用のグループを作成
LINEにログインして、お問い合わせ用のグループを作成します。
※グループですが、見れるのは自分だけなので安心してください。
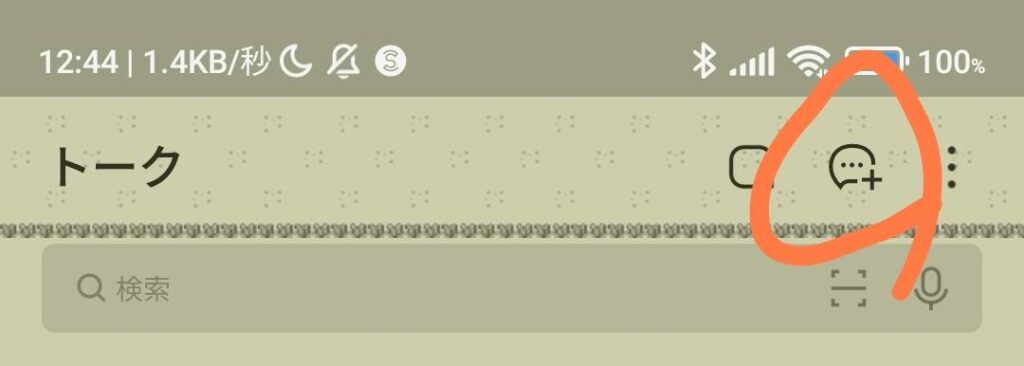
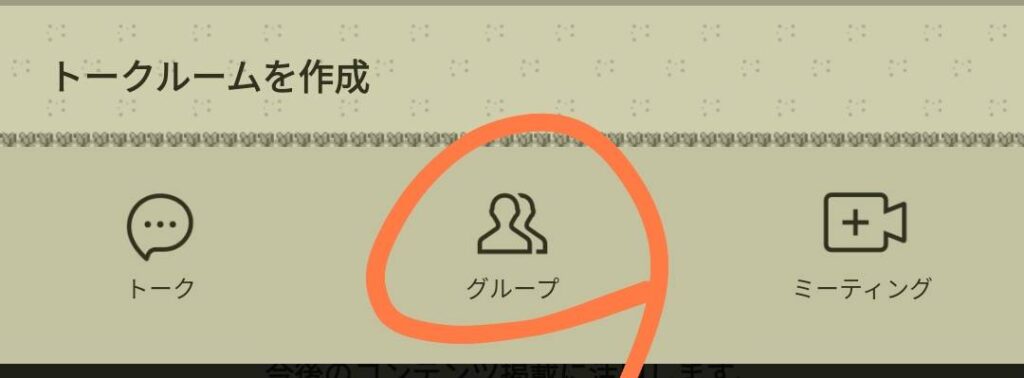
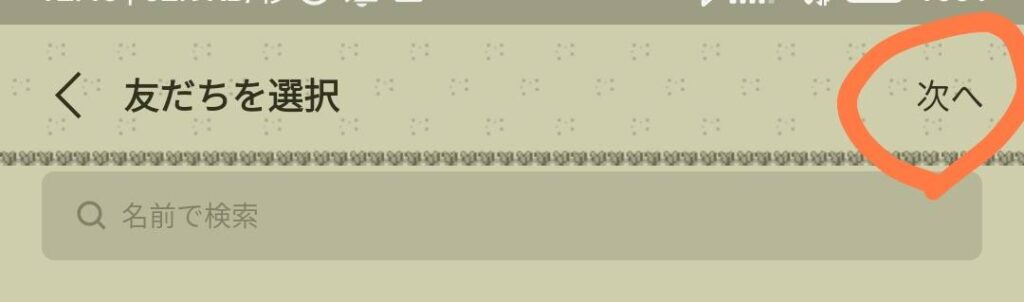
トーク画面右上からグループ追加を選択


友達は追加せず、次へ進む

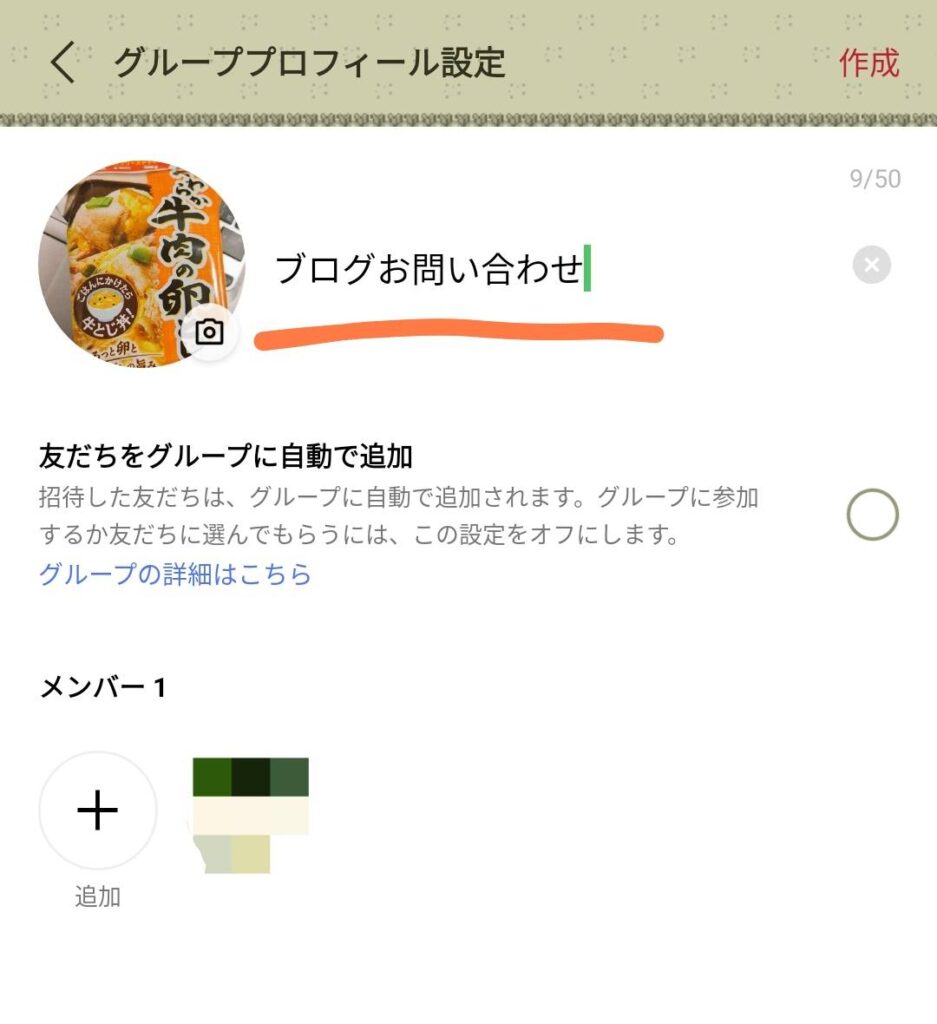
グループ名を自分が分かりやすいものに変更
画像も自分が好きなものでOKです。
入力が完了したら作成を押して終了。

LINE Notifyでトークンを発行する
次にLINENotifyでトークンを発行します。
https://notify-bot.line.me/ja/にアクセス。
LINE Notifyにログイン※ID,PASSはLINEで使っているもの

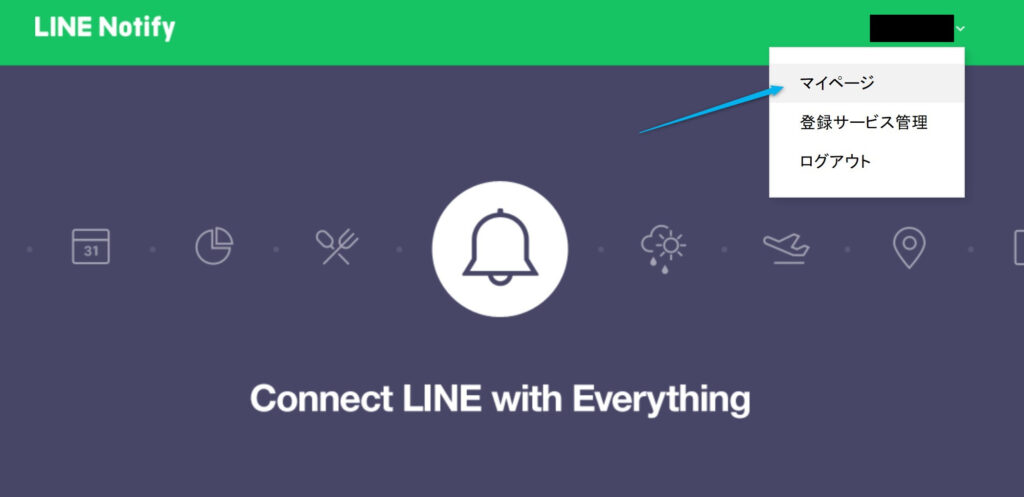
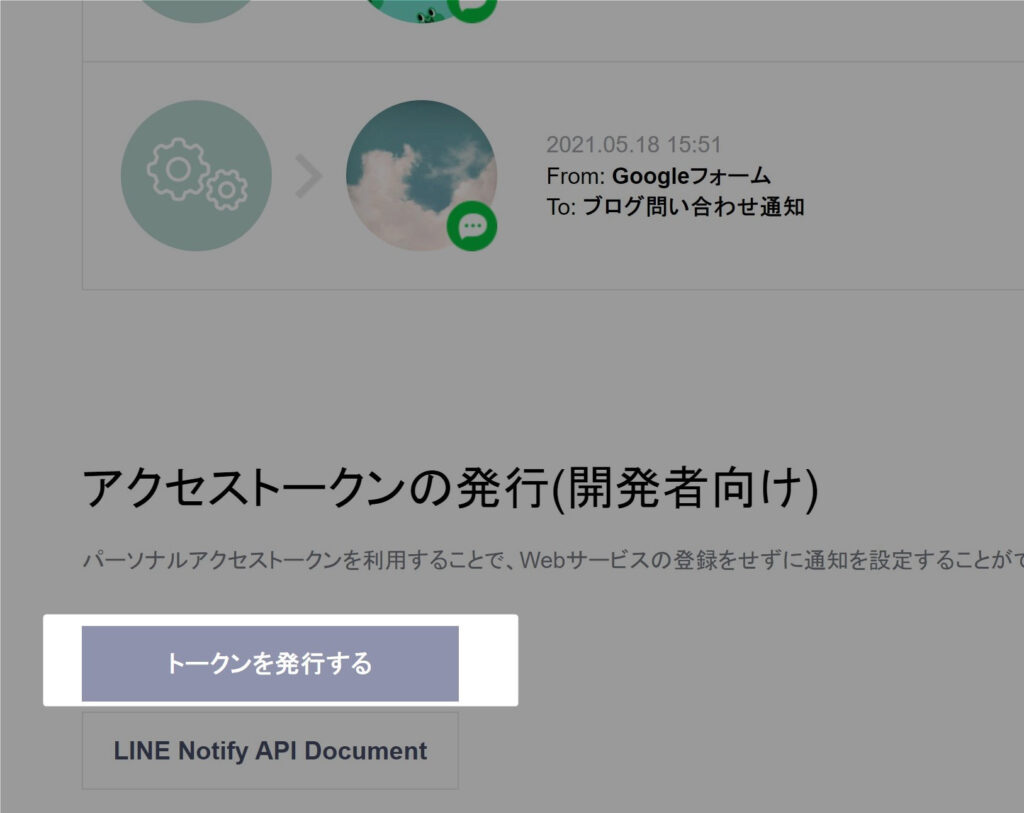
ログイン後、マイページを選択

トークンを発行

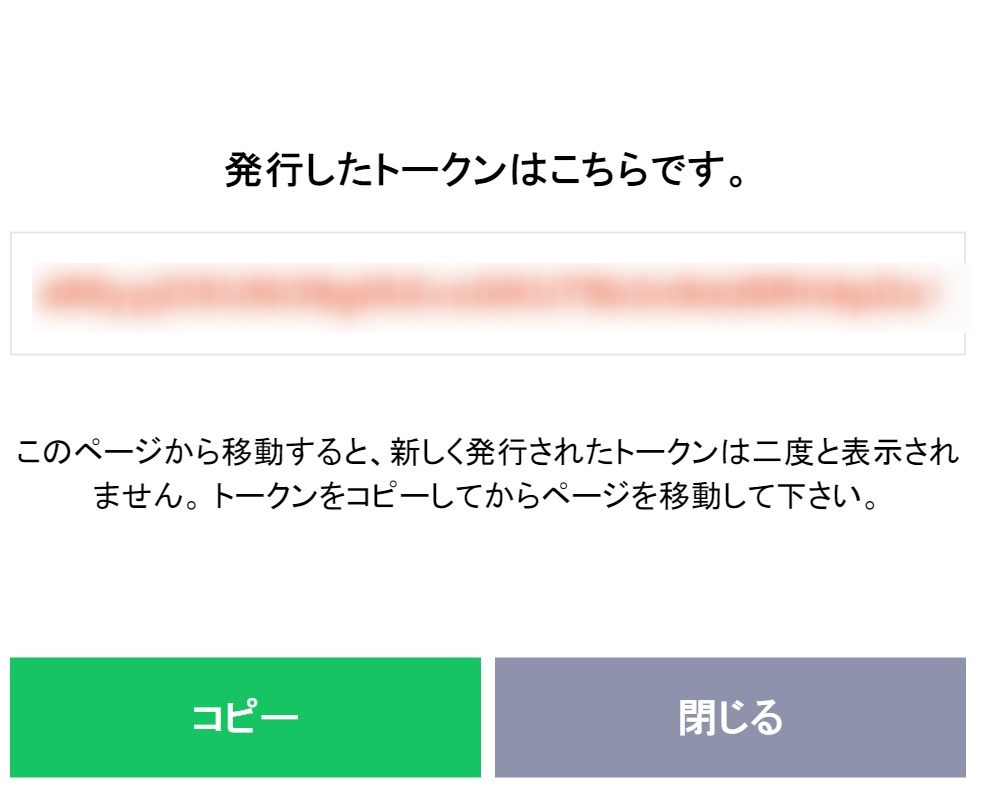
先ほど作成したグループを選択して、トークン発行を完了

表示されたトークンをコピー⇒メモ帳などにコピペしておきましょう。
この画面でコピーしないと消えちゃうので注意

LINEグループにNotifyを追加
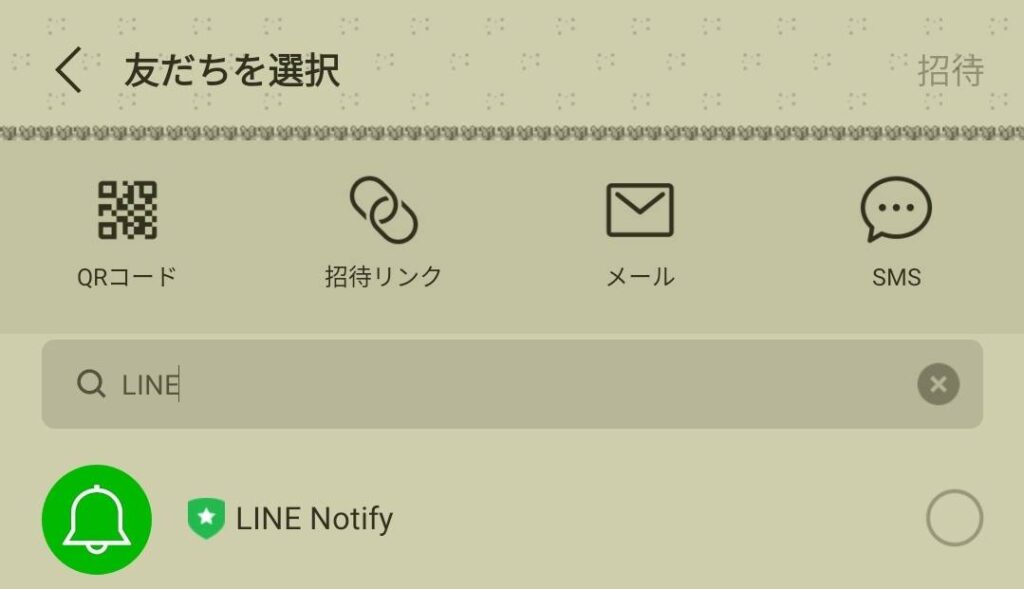
↑の対応が終わると、LINE側に『LINE Notifyを招待してください』と通知が来ます。
作成したグループに入り、LINE Notifyを追加してください。

Google Apps Scriptの設定をする

ここまで来たらもうちょっと!
がんばりましょう🍵
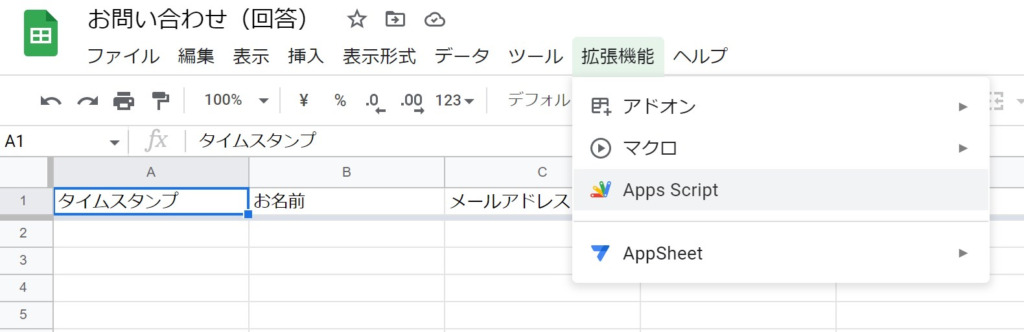
作成したGoogleスプレッドシートにアクセス
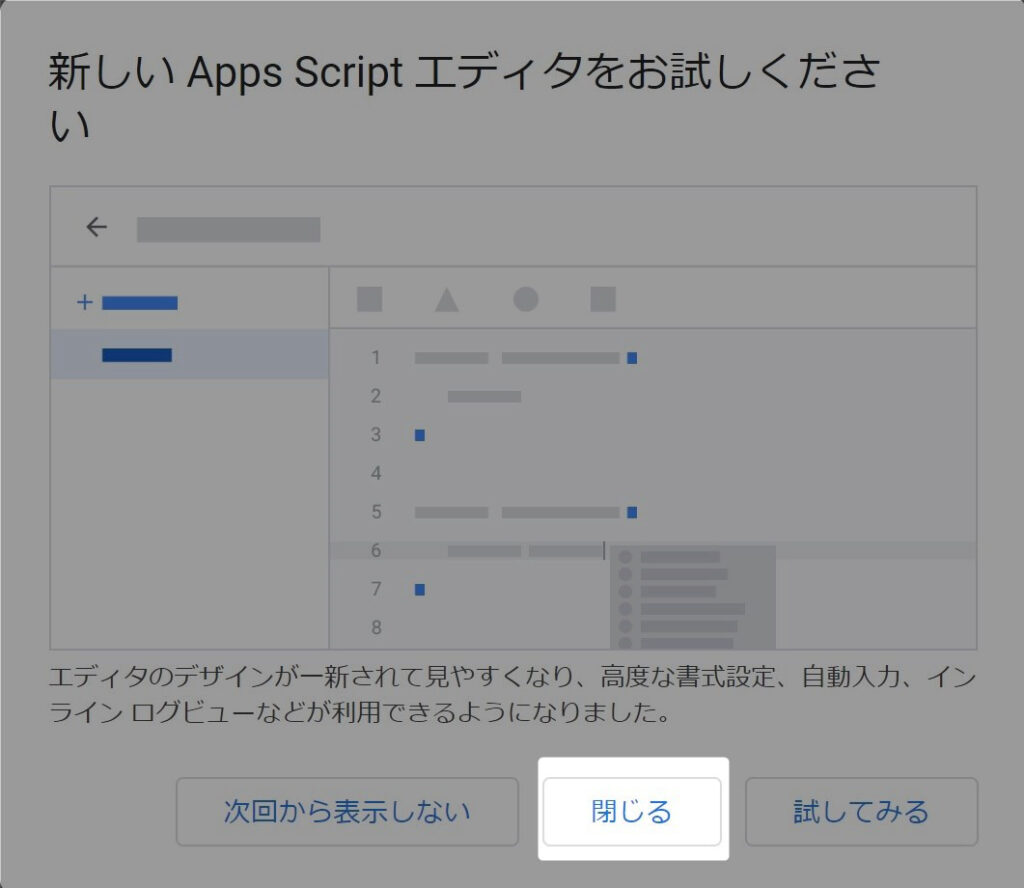
拡張機能⇒Apps Script

この画面が出たら閉じるでOK

下記コードをコピーして、貼り付けます。

なんかブロック分かれちゃった…けど、全コピーでお願いします。
function GoogleFormToLine(){
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getLastRow();
var column = sheet.getLastColumn();
var range = sheet.getDataRange();
var message = “”;
for(var i=1;i<=column;i++){
var item = range.getCell(1, i).getValue();
var value = range.getCell(row, i).getValue();
if(item == “タイムスタンプ”){
value = Utilities.formatDate(value,”JST”,”yy/MM/dd(E) HH:mm:ss”);
}
message += “\n■”+item+”\n”+value;
}
SendToLine(message);
}
function SendToLine(message){
var token = PropertiesService.getScriptProperties().getProperty(‘LINE_TOKEN’);
var op =
{
“method” : “post”,
“Content-Type” : “application/x-www-form-urlencoded”,
“payload”: “message=” + message,
“headers”:{“Authorization” : “Bearer ” + token}
};
var res = UrlFetchApp.fetch(“https://notify-api.line.me/api/notify”,op);
Logger.log(JSON.parse(res.getContentText()));
}
- なんか上手くいかなかったら…
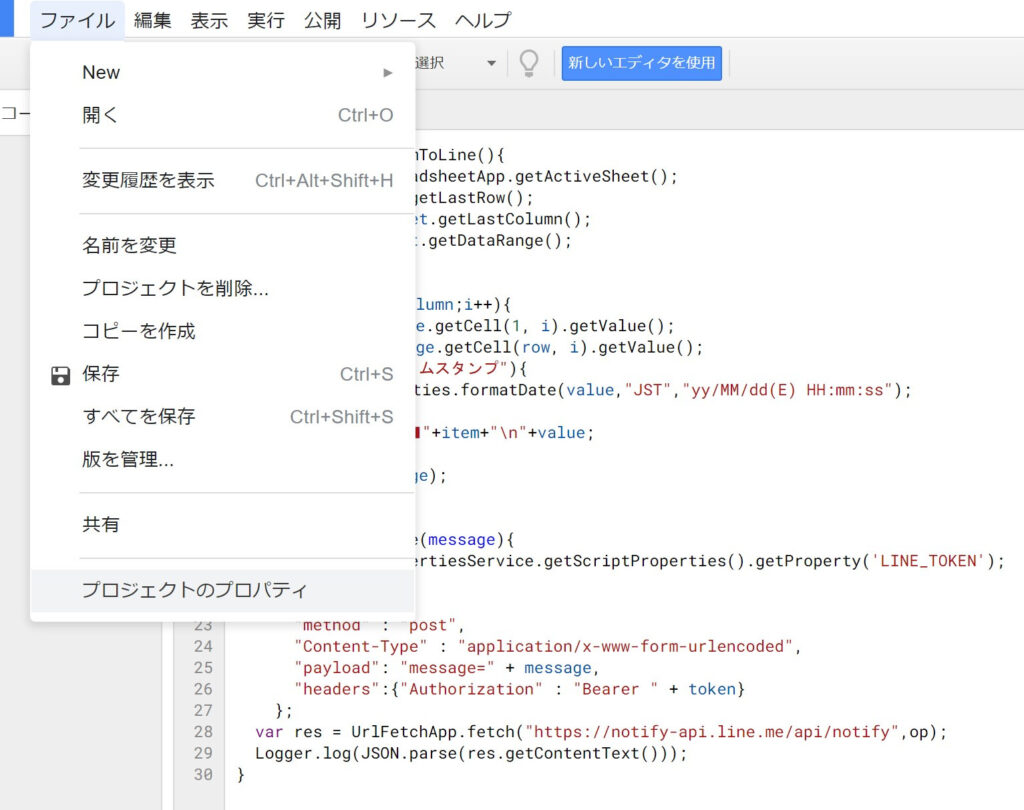
- ※もしファイル⇒プロジェクトのプロパティでエラーが出た場合は
下の文章をコピペした際に『”』と『’』の表示がおかしくなっている可能性があります。
「“」を「”」(半角⇒シフト+2)
「’」を「’」(半角⇒シフト+7)に変更するようにお願いします。
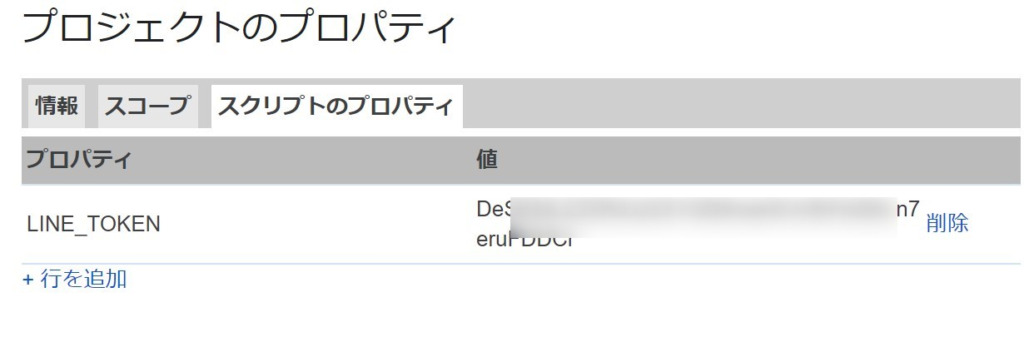
コピペ完了後、ファイル⇒プロジェクトのプロパティ

プロジェクト名は好きな名前を記入

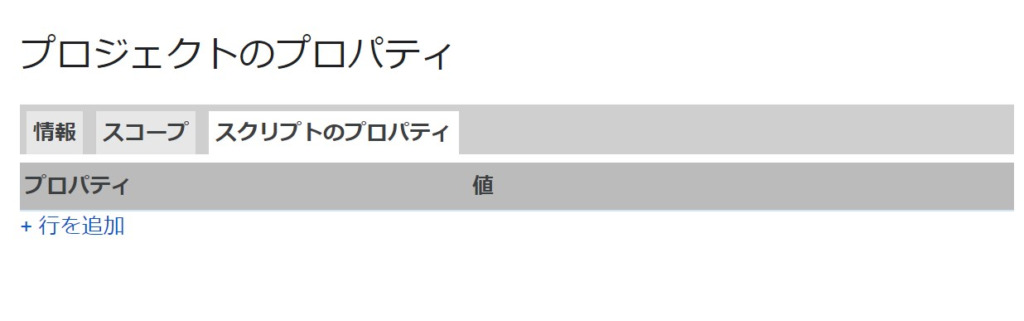
プロジェクトプロパティ
⇒スクリプトのプロパティ
⇒行を追加と進んでいきます。


- 行:LINE_TOKEN(半角)
- 値:発行したトークンをコピペ
上記を記入したら保存します。

疲れてきたと思うので、ここで1回ヤドンを挟みます(?)
はい🍵
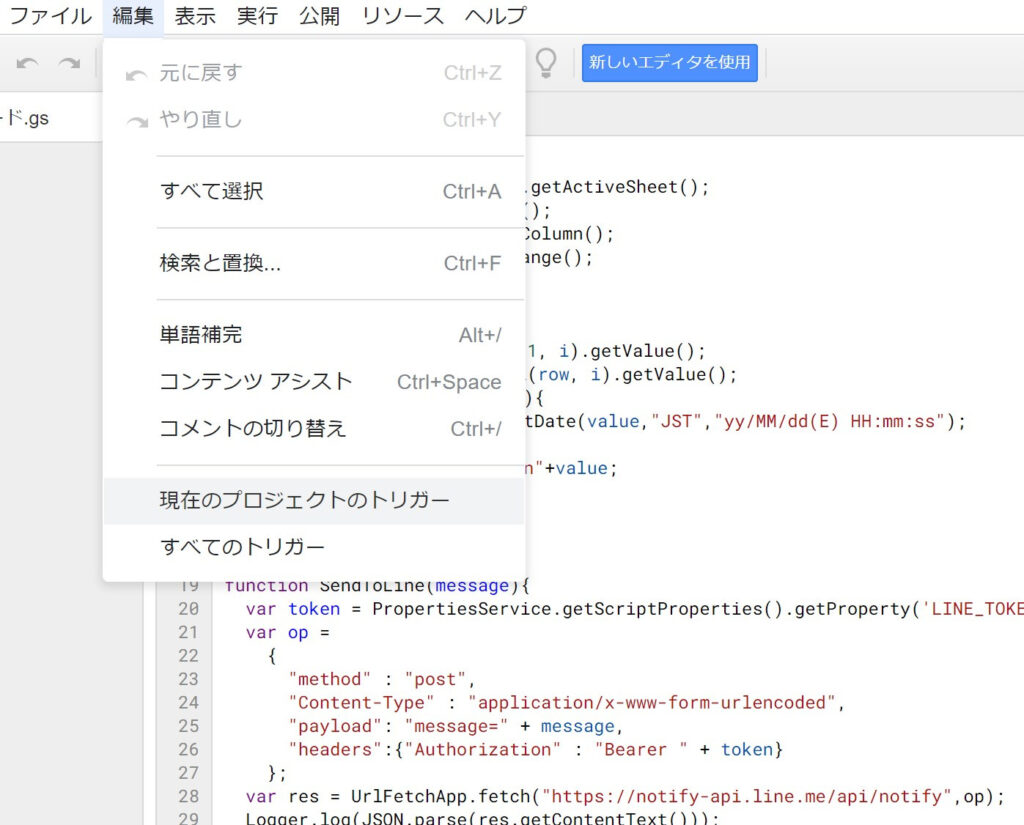
最後に通知のトリガー設定をします。
編集タブ⇒現在のプロジェクトのトリガーを選択

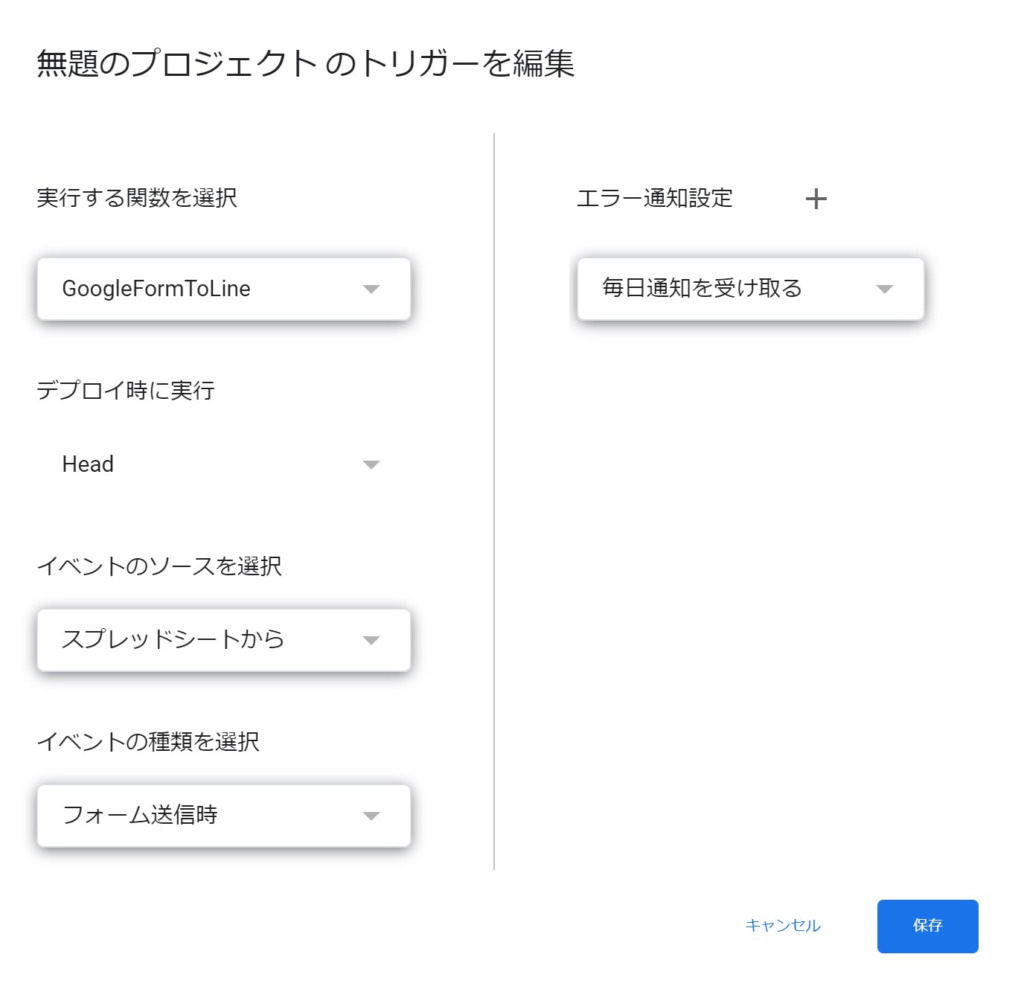
画面右下のトリガー追加を選択。
設定を添付画像の通り選択する。

- 実行する関数:GoogleFormToLine
- イベントのソース:スプレッドシートから
- イベントの種類:フォーム送信時
- エラーの通知:毎日通知を受け取る
これで保存すれば設定は完了です!
※「このアプリは確認されていません」と表示される場合がありますが、
「詳細」から進んで貰えれば大丈夫です。
お疲れさまでした~🍵
自分のブログから、お問い合わせをテスト送信する
自分のブログに設置したお問い合わせフォームから、
テストメッセージを送信してみましょう。

作成したLINEグループにメッセージが来ればOKです!
ブログお問い合わせをGoogleフォーム×LINE連携にする方法のまとめ
今回、下記2つについて手順を記載しました。
- この記事の内容
- ✅お問い合わせをGoogleフォームで設置する方法
✅GoogleフォームとLINEの連携方法
この作業をしておけば、ブログへのお問い合わせ通知を
LINEで受け取ることが出来ます。
ブログお問い合わせにビジネスチャンスが眠っている…
なんてこともあるので、この機能を使って、
見逃しを防止しましょう。
当ブログでは、たま~にブログお役立ち情報を更新しています。
地味に役に立つ…ことも書いているので、もしよければご覧ください。




